반응형
자바스크립트 동작 원리, Stack
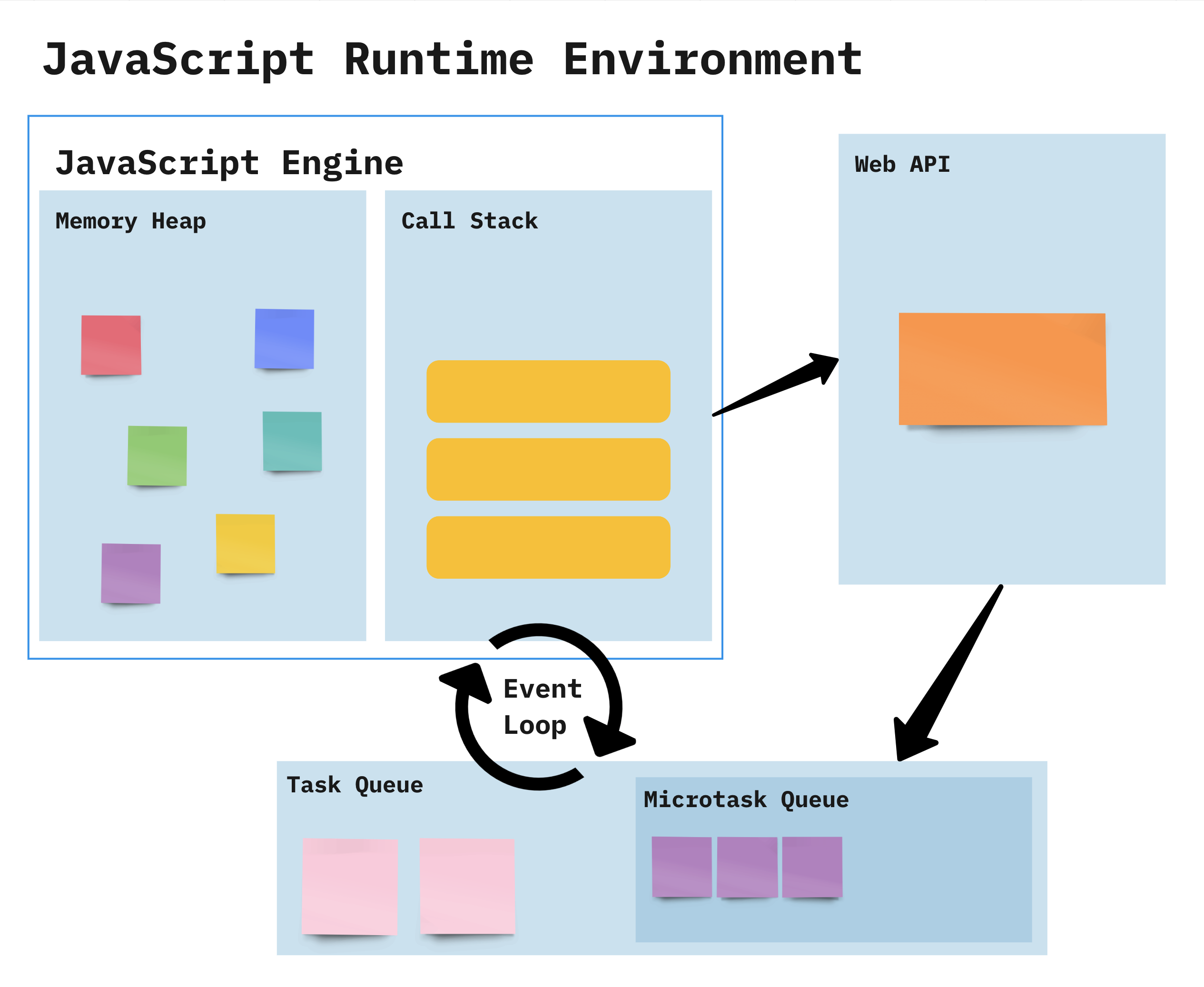
- JavaScript Runtime
- Call Stack
- 자바스크립트의 명령들은 Call Stack에 하나씩 들어갔다가 빠져나오면서 실행이 된다.
- 가장 나중에 들어간 명령이 가장 먼저 나온다.
- LIFO
- Last In, First Out
- 자바스크립트는 단일 호출 스택을 사용한다.
- 자바스크립트의 명령들은 Call Stack에 하나씩 들어갔다가 빠져나오면서 실행이 된다.
- JavaScript는 싱글 쓰레드 기반 언어이다.
- 알바생이 한명이어서 중간에 대기가 걸리면 계속 기다려야 한다.
- 자바가 혼자 하기 힘들때 브라우저의 지원을 받는다. (Web APIs)
- 브라우저가 지원하는 작업 종류
- 비동기 작업
- Ajax, fetch, setTimeout, eventhandler
- 비동기 작업

- 브라우저가 setTimeout을 기다리는 동안, 자바스크립트는 다음 할일을 실행할 수 있다.
- 브라우저는 setTimeout을 실행하고 나면 Task Queue 에 한 일을 쌓아놓는다.
- 자바스크립트의 Call Stack이 한가해지면, 브라우저는 Task Queue에 쌓아놓았던 일감 들을 하나씩 다시 넘겨준다.
- Queue는 먼저 들어온 명령이 먼저 나가는 구조이다.
- 브라우저가 지원하는 작업 종류
반응형
'개발' 카테고리의 다른 글
| 자바스크립트에서 API를 불러올 때 순서 (fetch, async, await) (1) | 2024.02.21 |
|---|---|
| 자바스크립트, Queue (2) | 2024.02.21 |

