반응형
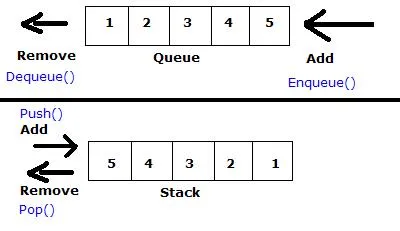
Queue 는 들어온 순서대로 나간다.
- 명령이 들어온 순서대로 실행된다.


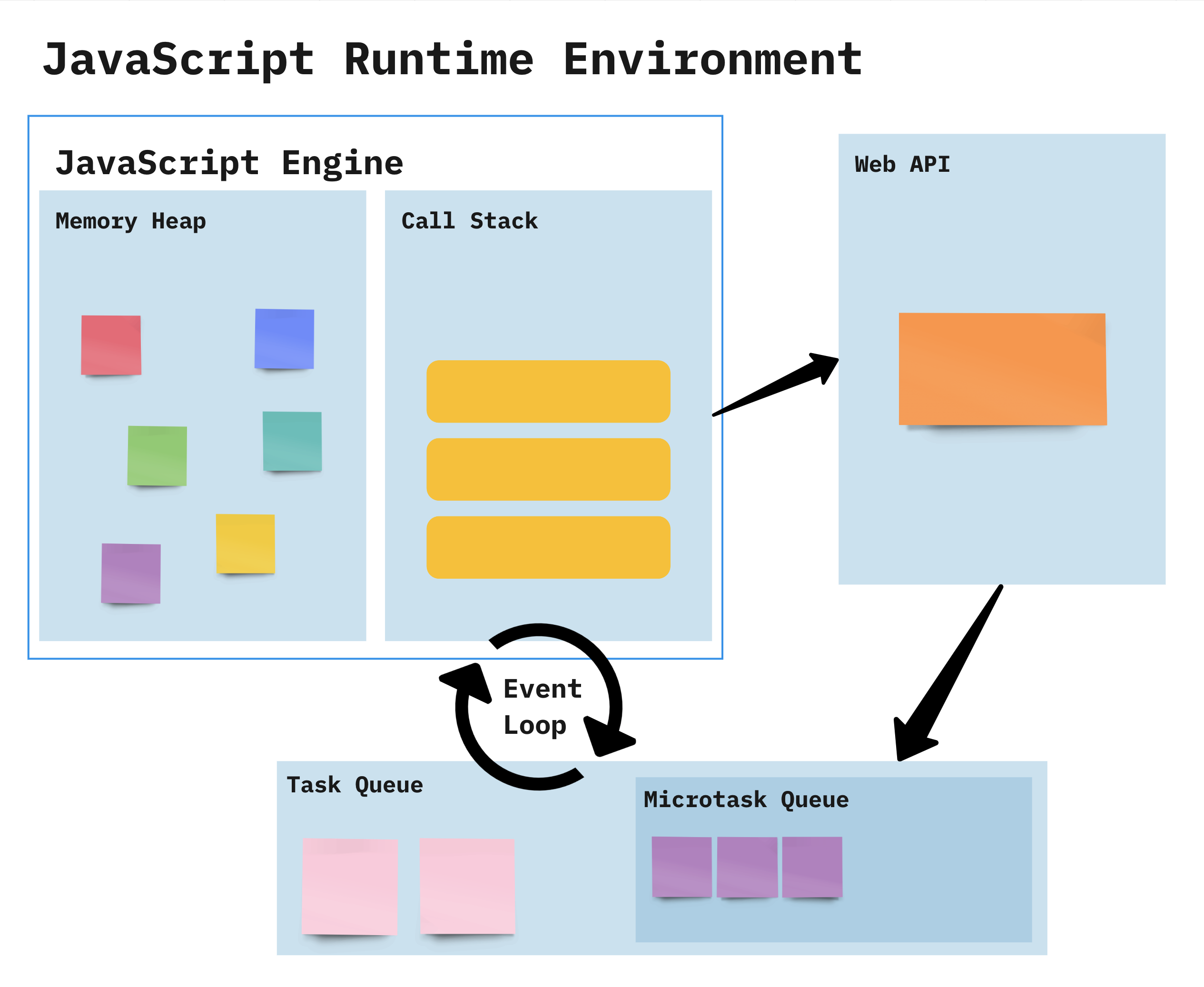
JavaScript는 싱글 쓰레드 기반 언어이다.
- 알바생이 한명이어서 중간에 대기가 걸리면 계속 기대려야 한다.
- 자바가 혼자 하기 힘들때 브라우저의 지원을 받는다. (Web APIs)
- 브라우저가 지원하는 작업 종류
- 비동기 작업
- Ajax, fetch, setTimeout, eventhandler
- 비동기 작업

- 브라우저가 setTimeout을 기다리는 동안, 자바스크립트는 다음 할일을 실행할 수 있다.
- 브라우저는 setTimeout을 실행하고 나면 Task Queue 에 한 일을 쌓아놓는다.
- 자바스크립트의 Call Stack이 한가해지면, 브라우저는 Task Queue에 쌓아놓았던 일감 들을 하나씩 다시 넘겨준다.
- 브라우저가 지원하는 작업 종류
반응형
'개발' 카테고리의 다른 글
| 자바스크립트에서 API를 불러올 때 순서 (fetch, async, await) (0) | 2024.02.21 |
|---|---|
| 자바스크립트, Stack (3) | 2024.02.20 |

